
มุมมอง
เมื่อประมาณต้นเดือนกุมภาพันธ์ ไมโครซอฟท์ออกอัพเดตเวอร์ชัน 1.64 ให้กับ Visual Studio Code โดยได้เพิ่มปรับปรุงในส่วนของ UI และฟีเจอร์อำนวยความสะดวกอีกหลายอย่าง
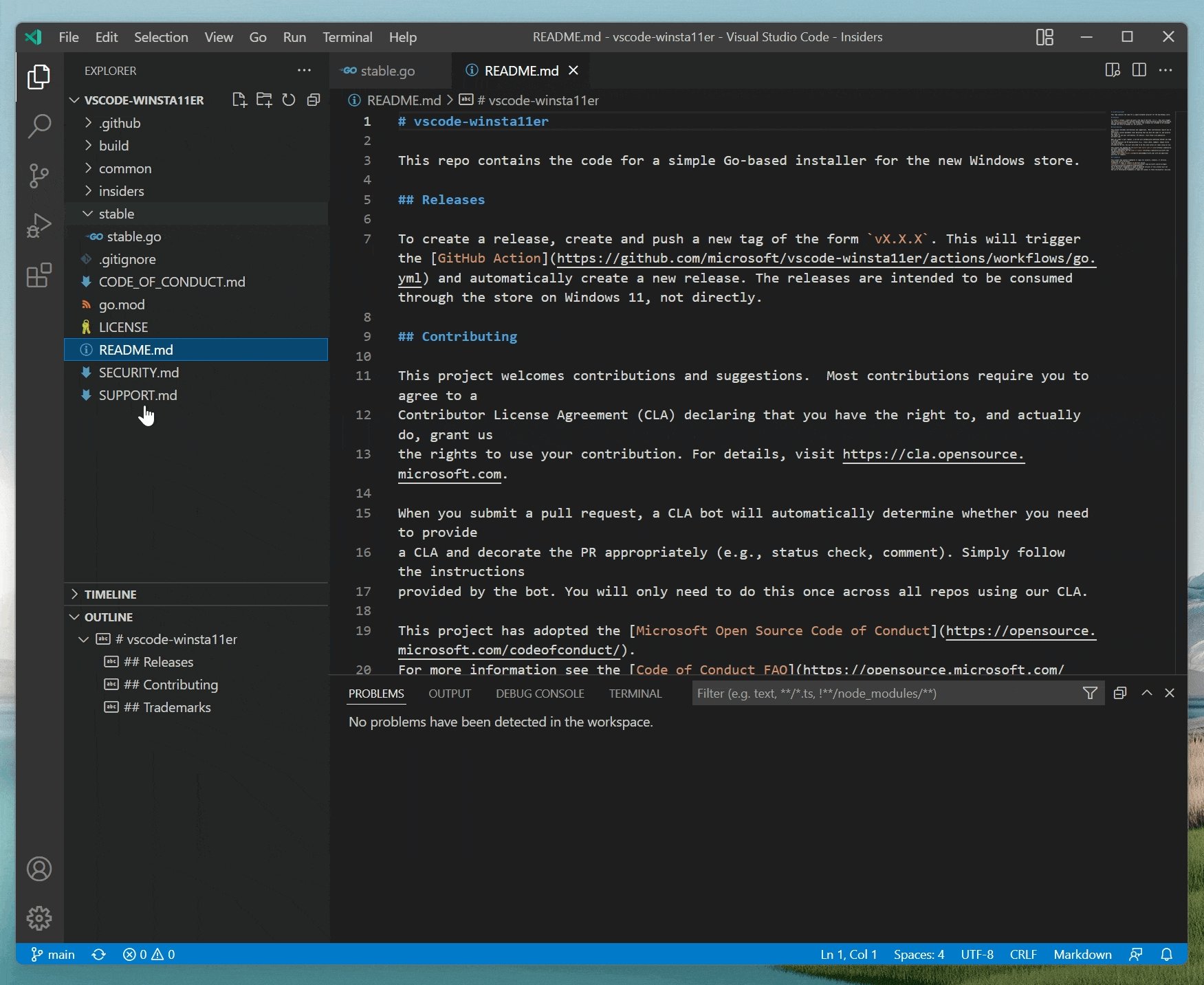
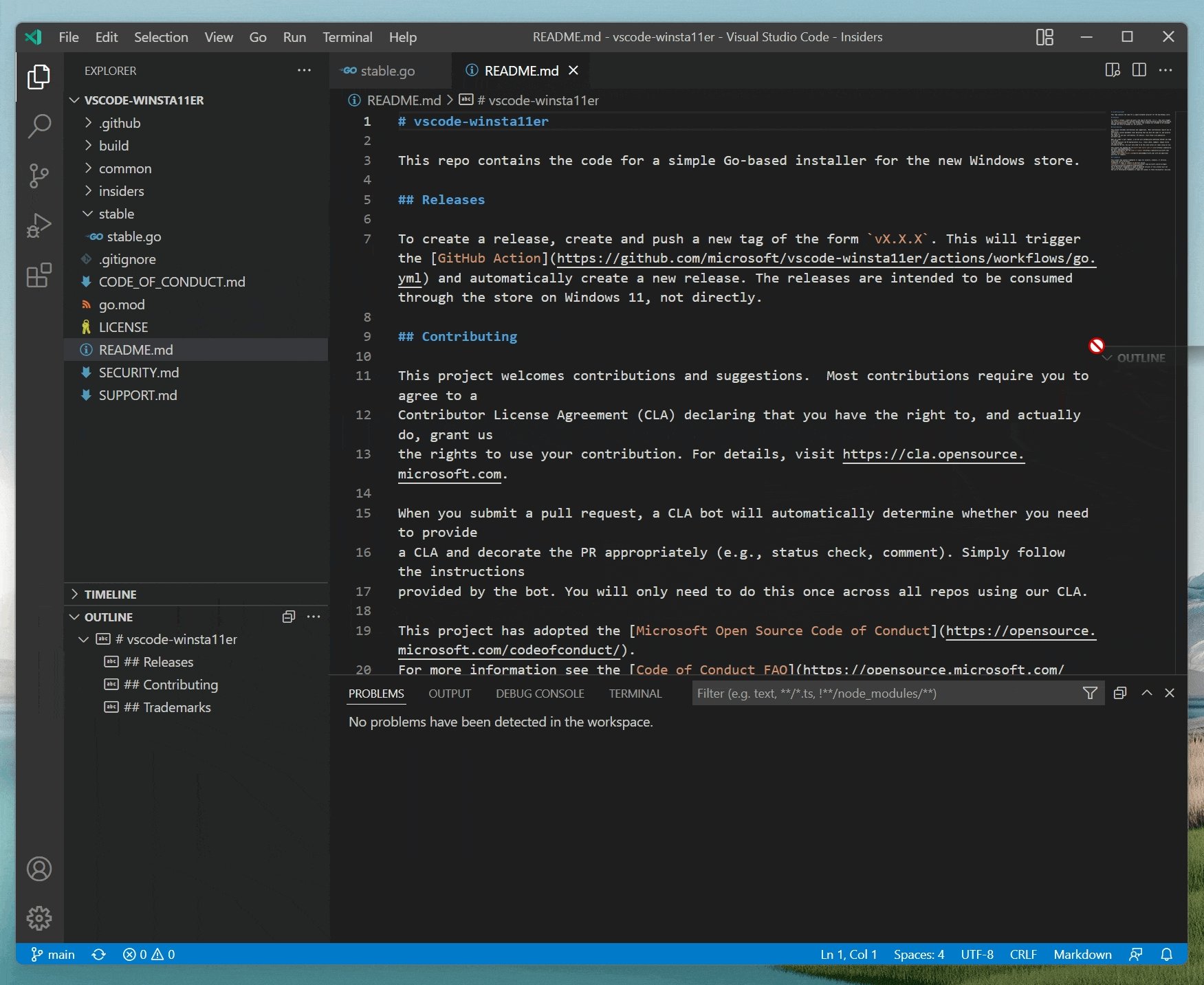
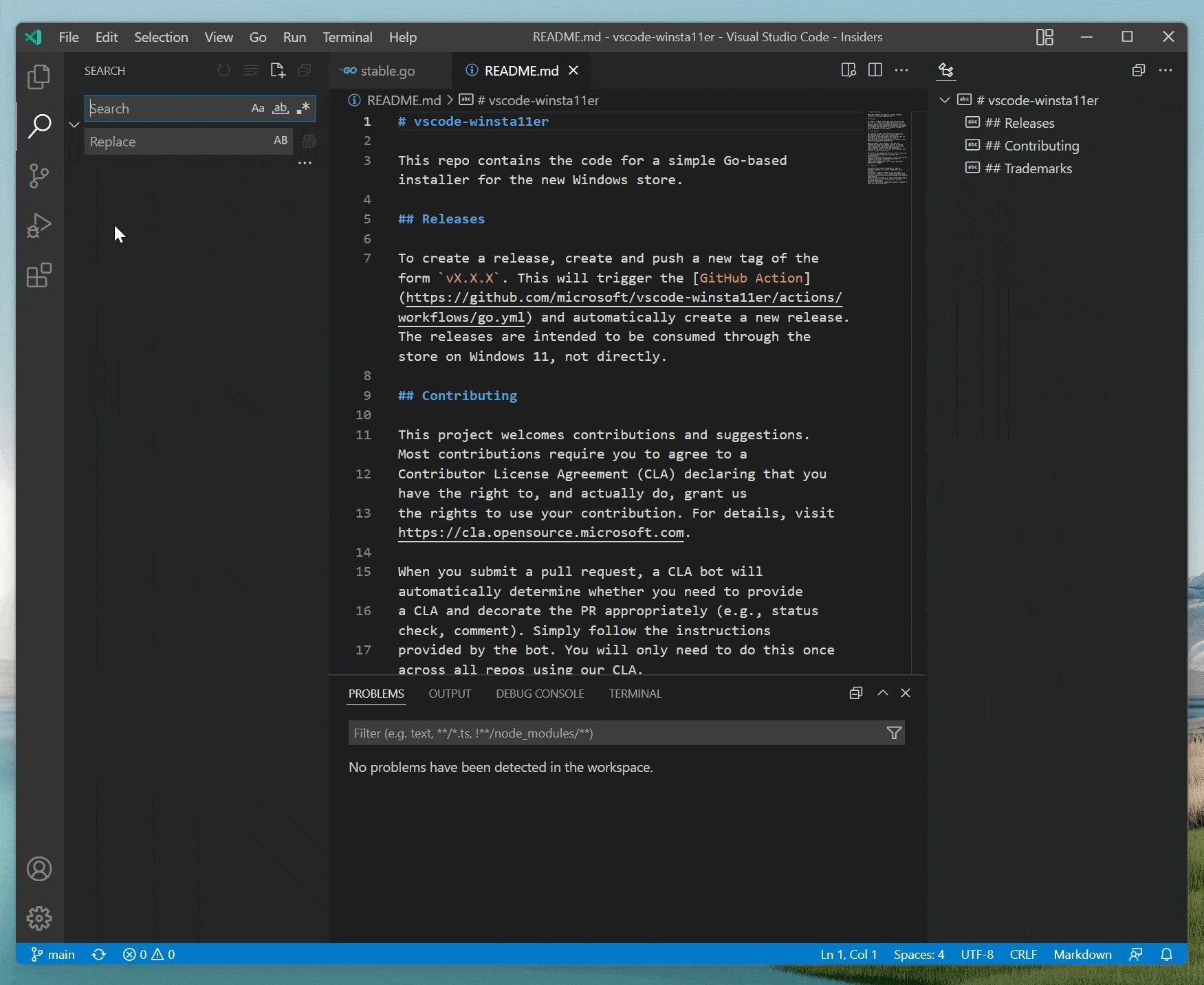
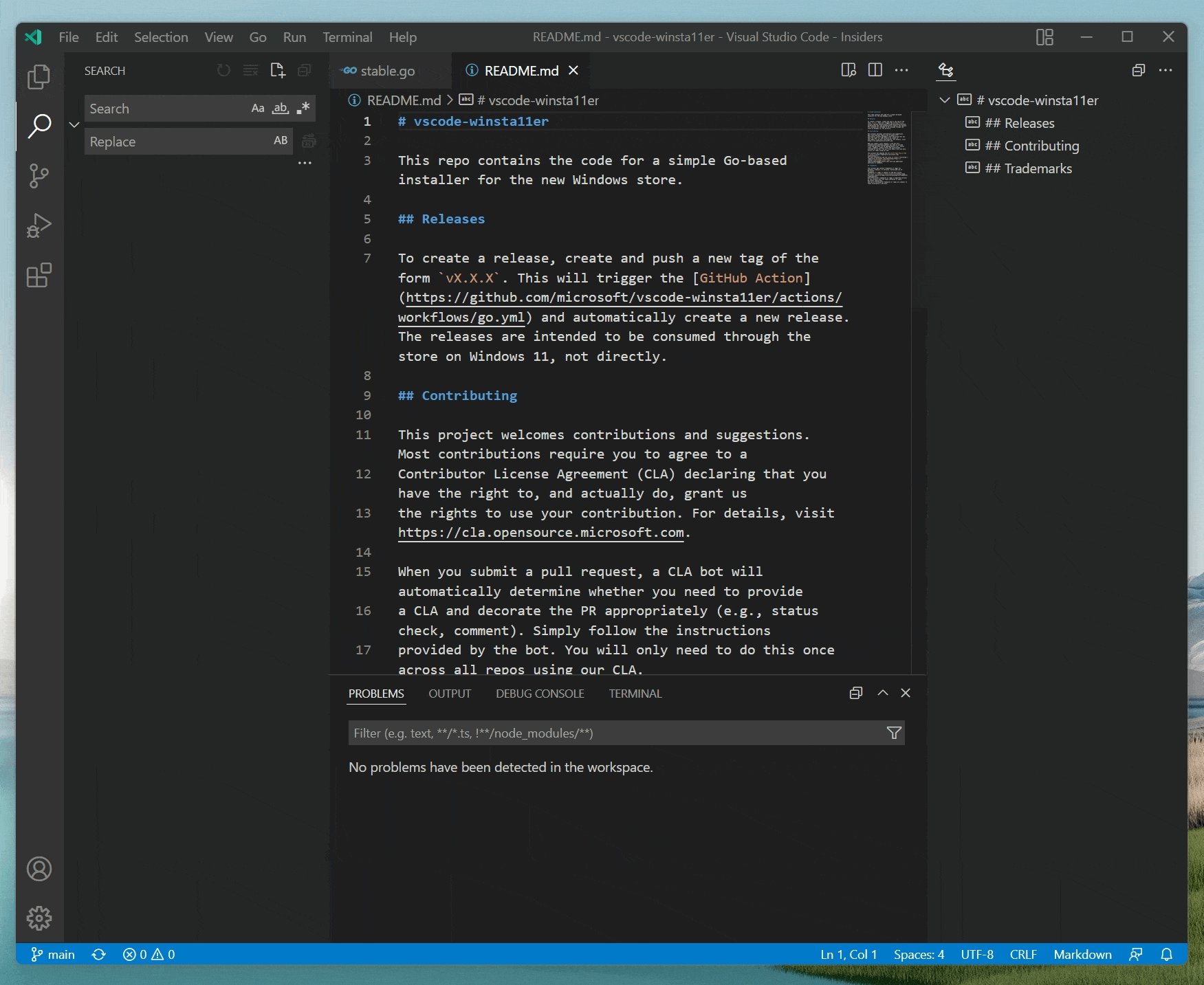
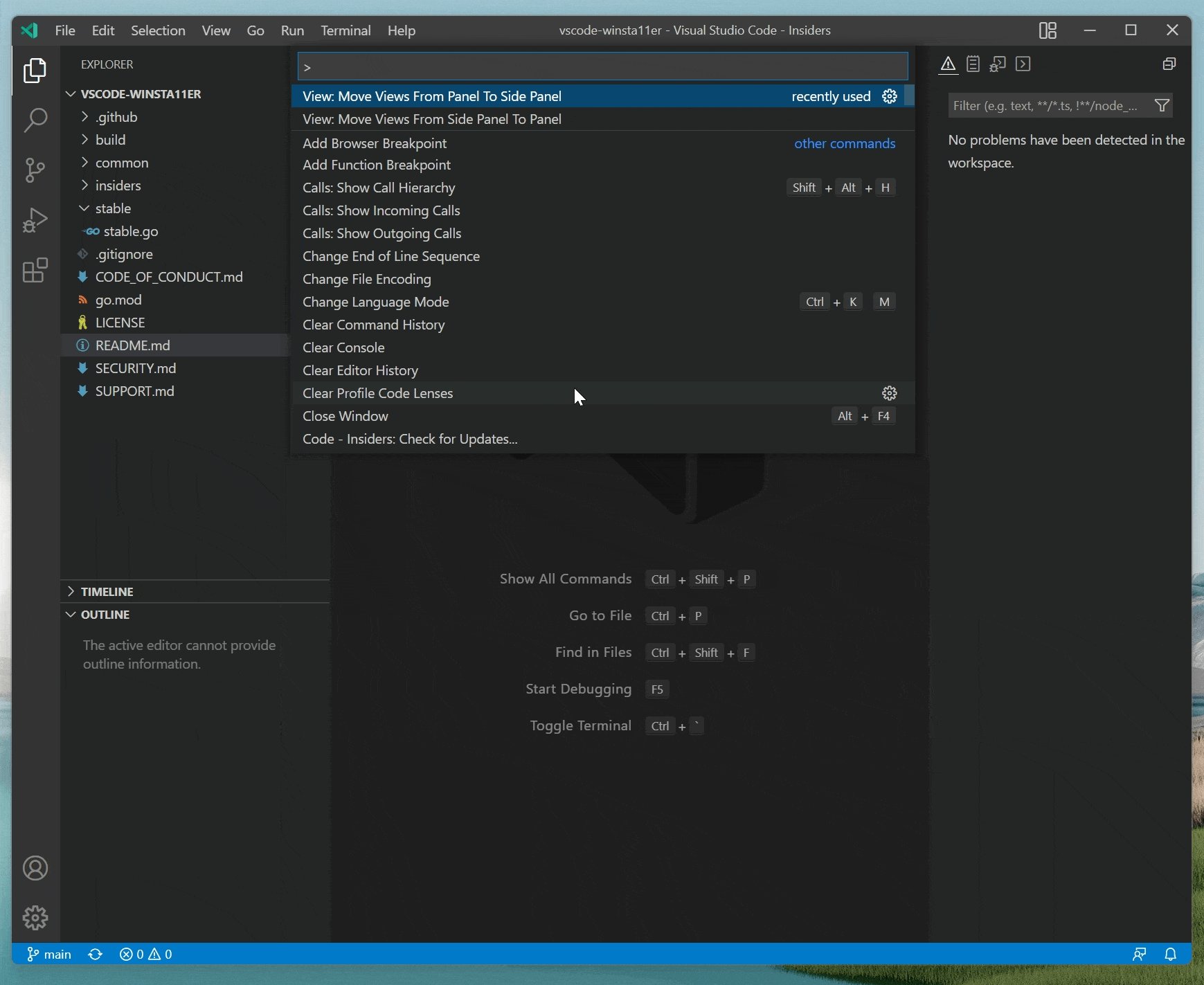
การเปลี่ยนแปลงในส่วนของ UI ที่เห็นได้ชัดในอัพเดตนี้ คือการเพิ่ม Side Panel เข้ามาเป็นพื้นที่แสดงผลด้านข้างชุดใหม่ซึ่งจะจัดวางอยู่ด้านตรงข้ามกับ Side Bar เดิมเสมอ
โดยผู้ใช้จะสามารถเลือก view จาก จาก Side Bar และ Panel ด้านล่างเดิมไปแสดงผลได้ตามต้องการแค่คลิกเมาส์ค้างบน view ที่ต้องการแล้วลากไปยังขอบอีกข้างของ VS Code เท่านั้น

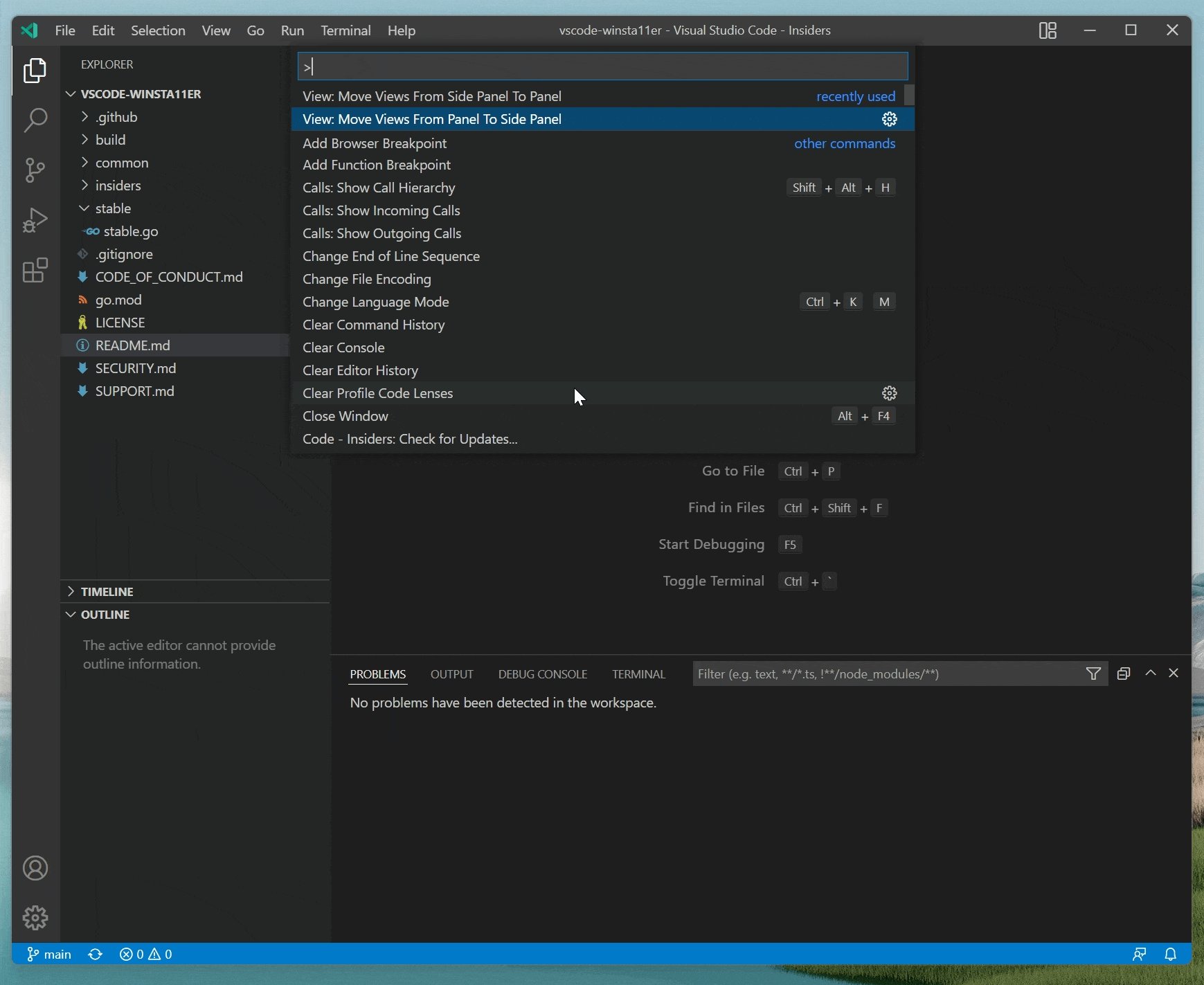
หรือหากถนัดสั่งจากบน Command Pallete ก็สามารถใช้คำสั่ง View: Move View จากนั้นเลือก view และ side bar / panel ปลายทางที่ต้องการได้เช่นกัน
ไม่เพียงแค่นั้นการมา Side Panel ยังช่วยให้ผู้ใช้มีตัวเลือกที่จะปิดการใช้ Panel บริเวณด้านล่าง VS Code แล้วเปลี่ยนมาใช้ Side Panel แทนได้เลย สามารถสั่งจาก Command Pallete โดยใช้คำสั่งดังต่อไปนี้
- Move Views From Panel To Side Panel
- Move Views From Side Panel To Panel (ถ้าต้องการสั่งกลับไปใช้ Panel ด้านล่าง)

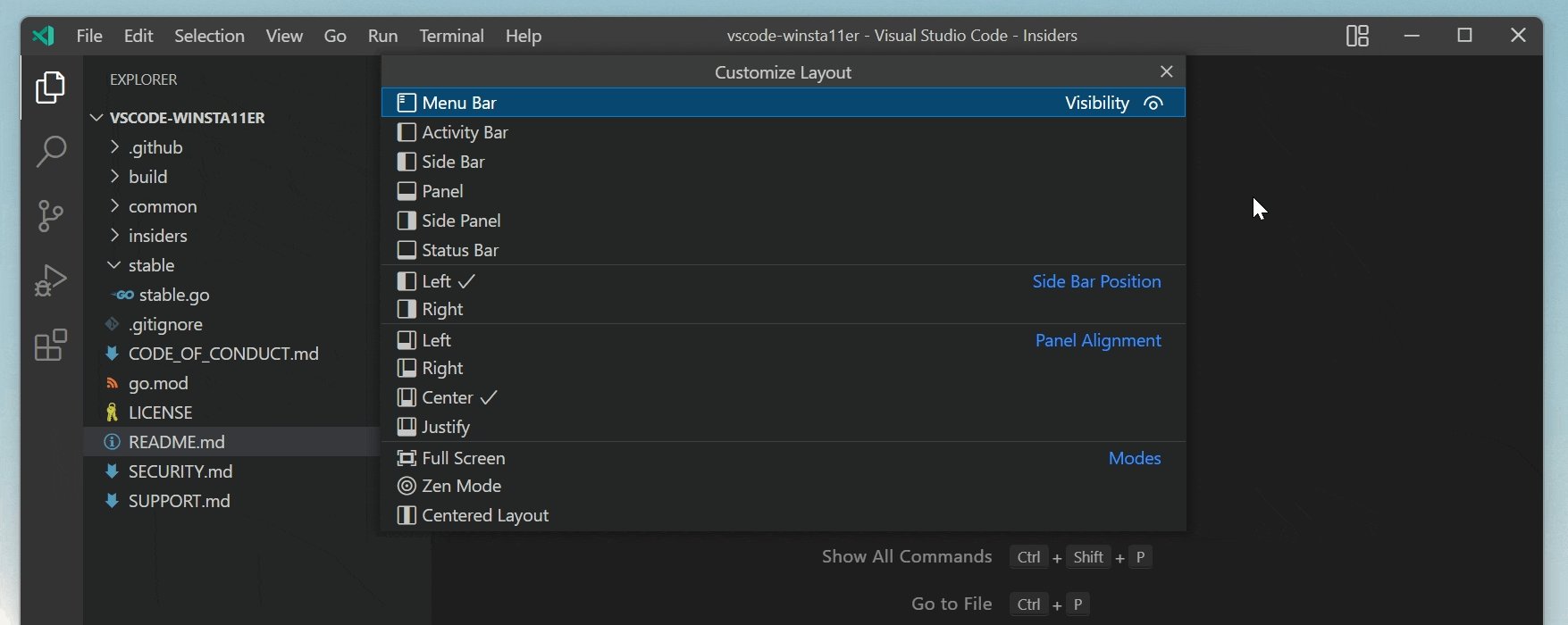
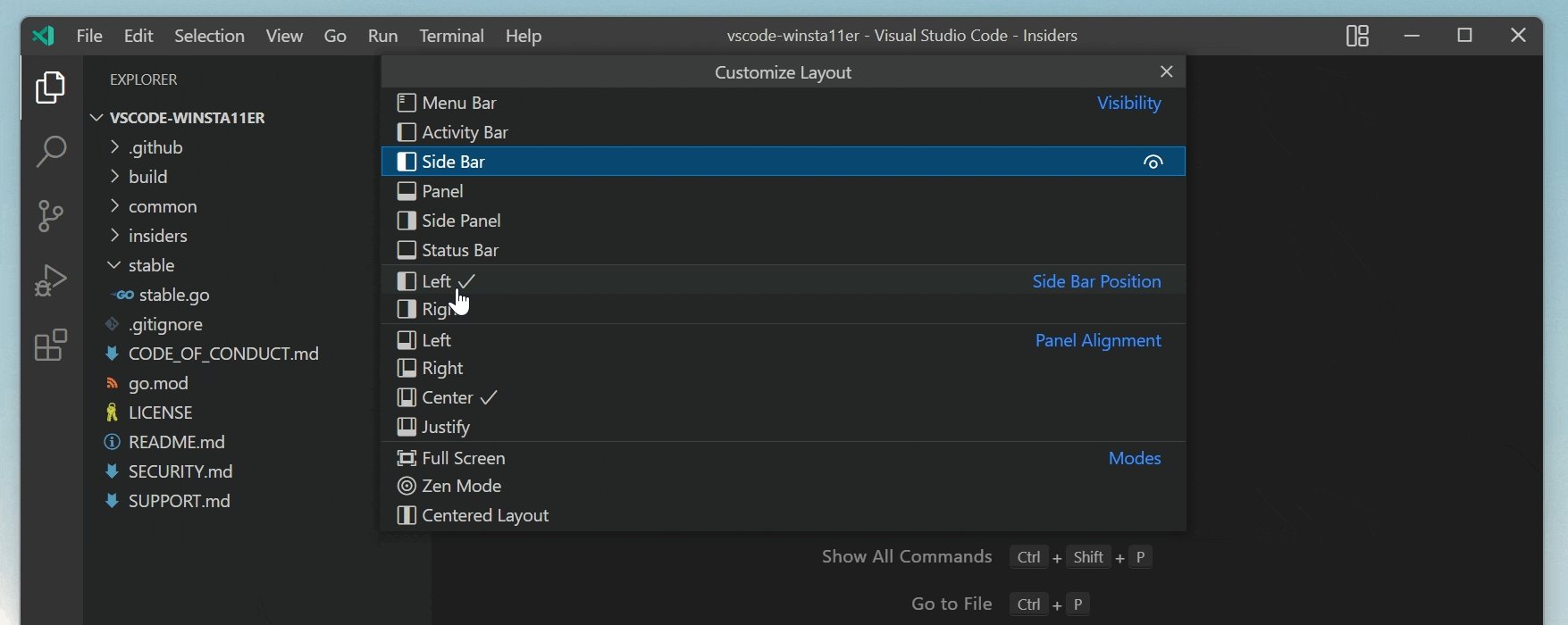
และเพื่อทำให้การปรับแต่งเลย์เอาต์ของ VS Code ทำให้ง่ายขึ้น ไมโครซอฟท์ยังได้เพิ่มเมนู Configure Layout ซึ่งสามารถใช้สั่งเปิด/ปิด/ย้ายตำแหน่งเลย์เอาต์ต่างๆ ได้ภายใต้เมนูบนแถบ title bar เมนูเดียว ให้ได้ทดลองใช้งานในอัพเดตเดียวกัน (เปิดใช้งานได้จาก Settings > Workbench > Experimental > Layout Control: Enabled)

สำหรับการปรับปรุงอื่นๆ ที่ไมโครซอฟท์ยกให้เป็นไฮไลท์ของอัพเดตนี้มีดังนี้
- ปรับปรุงการค้นหาในหน้า Settings สามารถใช้ค่าที่ตั้งไว้เป็นคีย์เวิร์ดการค้นหาแทนการค้นชื่อการตั้งค่าได้, เรียงลำดับให้ผลการค้นหาประเภท whole word ขึ้นมาก่อน (เช่นเมื่อด้วยคำว่า Java ผลการค้นหาจะไม่นำ JavaScript ขึ้นมาเป็นอันดับแรก)
- เพิ่ม Audio cues ช่วยเล่นเสียงระบุเมื่อโค้ดบรรทัดที่เคอร์เซอร์ปรากฏอยู่พบ error, มีการตั้ง break point หรือมีการ fold code ไว้ โดยจะเปิดใช้งานให้อัตโนมัติเมื่อใช้งาน screen reader
- ปรับปรุงให้การช่วยไฮไลท์อักขระ Unicode ซึ่งอาจใช้เพื่อการซ่อนโค้ดประสงค์ร้าย แสดงผลได้ถูกต้องมากขึ้น
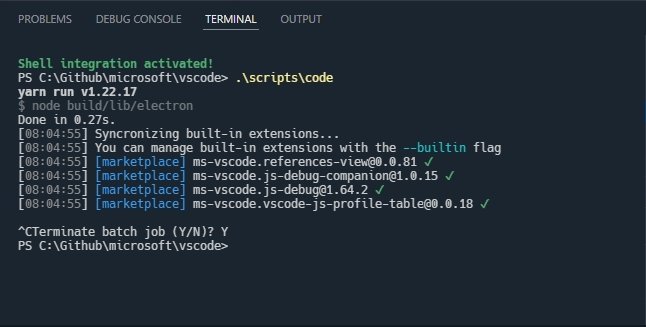
- เพิ่มฟีเจอร์ Automatic replies ให้ VS Code ช่วยคีย์คำสั่งตอบกลับเมื่อปรากฏข้อความที่กำหนดบน Terminal อัตโนมัติ
ภาพตัวอย่าง Automatic replies ตอบกลับข้อความ Terminate batch job (Y/N)? ด้วยคีย์ Y อัตโนมัติ

- ปรับปรุงการค้นหาใน Notebook ให้ช่วยค้นคีย์เวิร์ดที่ปรากฏในช่องแสดงผล Markdown และช่องแสดงผลลัพธ์ของ cell
- รองรับการแสดงผลและแก้ไขข้อมูล binary ขณะดีบัก
- เพิ่มตัวช่วยเติม path ขณะแทรกรูปภาพหรือลิงก์บนภาษา Markdown
- เพิ่มการใส่ snippet แบบล้อมรอบโค้ดเดิมบนภาษา JavaScript/ํTypeScript
- VS Code for the Web
- รองรับการเซ็นต์ commit ของ GitHub
- ติดตั้งเป็นแอพ PWA และใช้งาน offline ได้แล้ว
ที่มา - Visual Studio Code





















